
Shop App
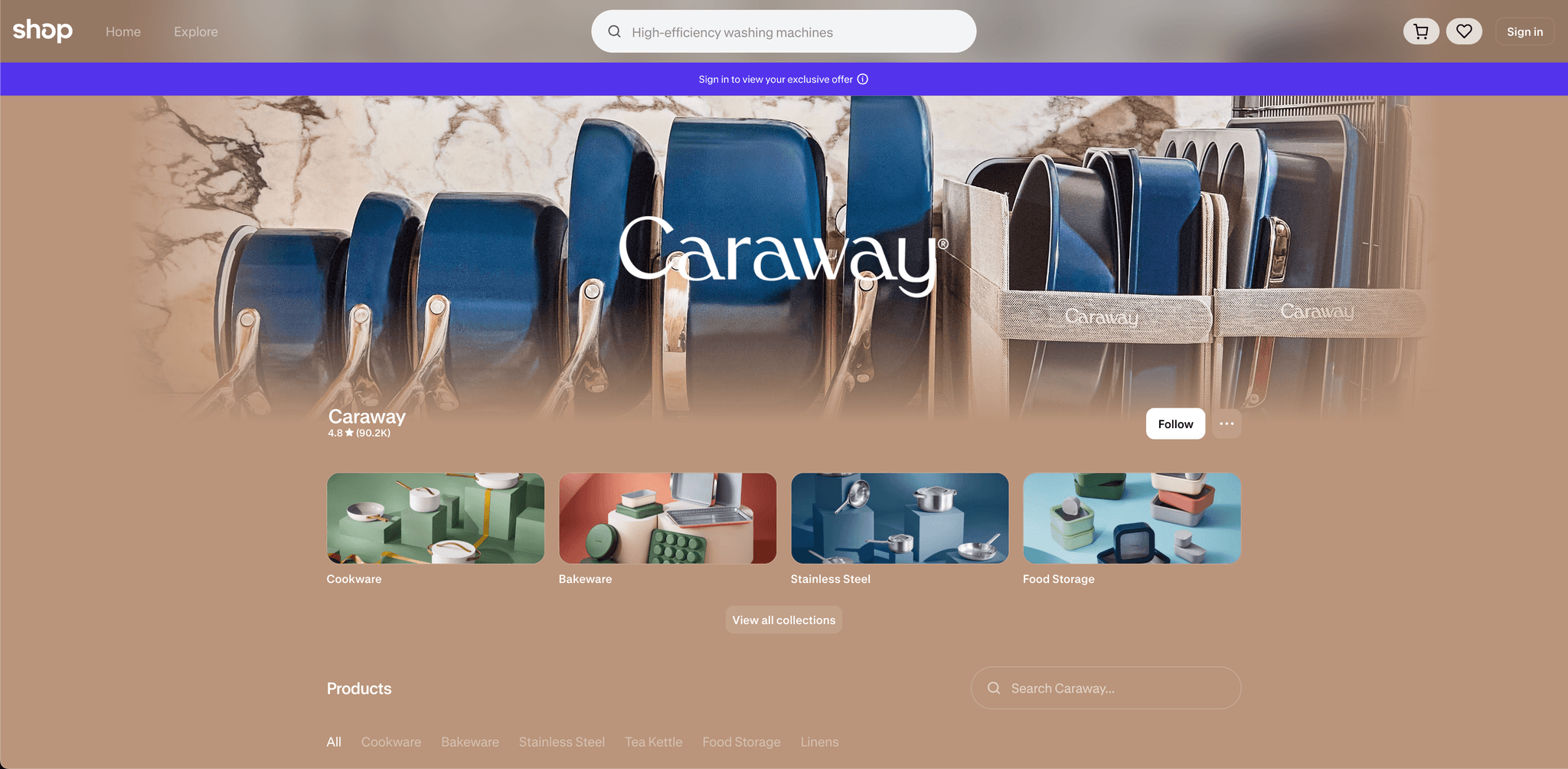
The Shop app, providing a seamless shopping experience across devices. Led multiple projects involving key features for a merchant's presence using React Native.

I'm currently building cool things at Shopify (like the Shop app), utilizing my expertise in frontend technologies, such as React and React Native. I've worked full-stack across multiple languages over the years, so I'm comfortable jumping into pretty much anything.
I'm really passionate about mentoring developers and finding ways to make teams move faster. Lately that's looked like building an AI workflow to crush flaky tests and gamifying bug bashes with a leaderboard. I've also taught JavaScript and React at a community college and given a few talks (including one on Atomic Design).
Outside of work, I'm either spending time with my wife and kids, making music, or drinking coffee.
Key products I've worked on throughout my career.

The Shop app, providing a seamless shopping experience across devices. Led multiple projects involving key features for a merchant's presence using React Native.

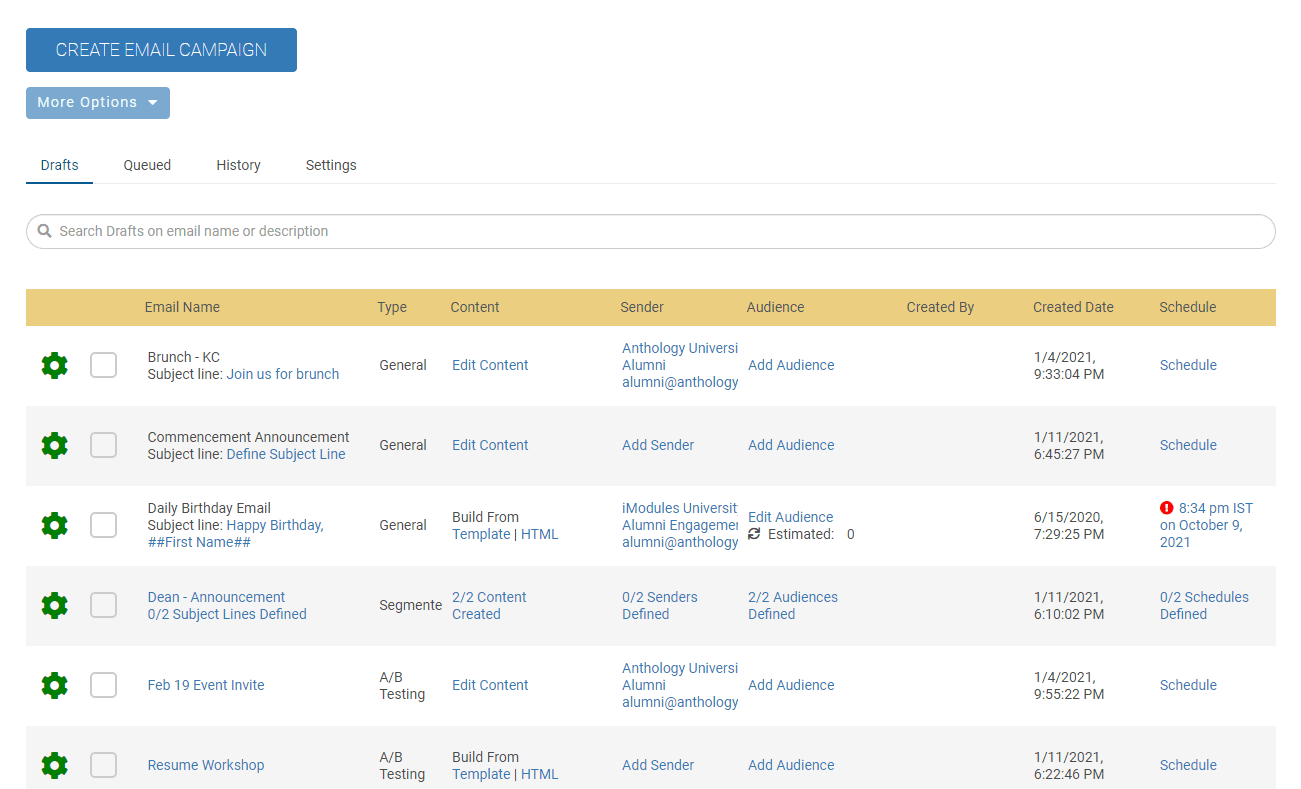
Alumni and advancement management platform unifying constituent engagement, fundraising, and analytics. Built email management systems and event management applications using React with TypeScript. Purchased by Anthology.

Flexible payment solutions allowing customers to split purchases into manageable installments. Built and maintained critical components across multiple repos and technologies.

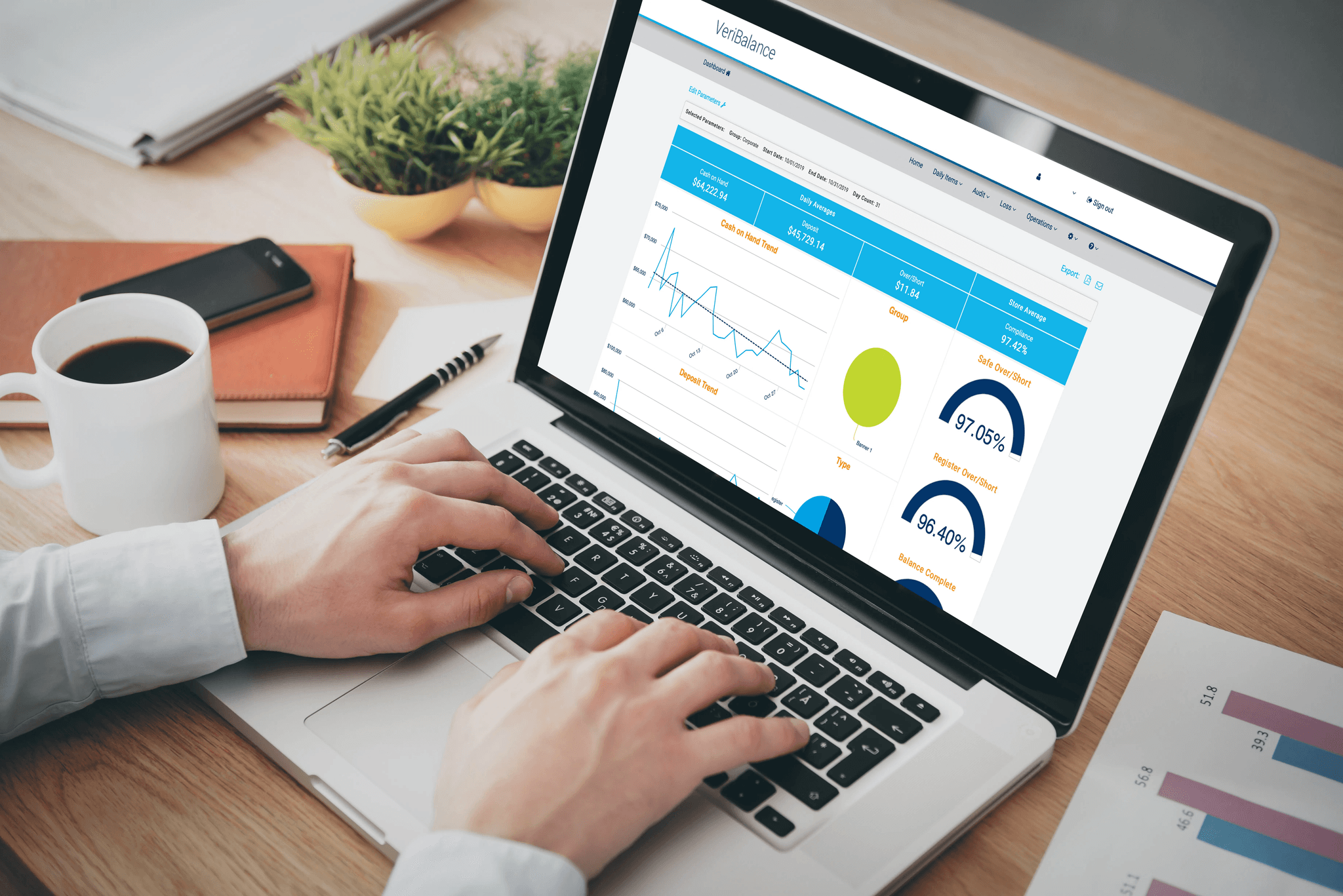
Comprehensive cash management platform providing complete visibility between registers, banks, and stores. Developed modular user interfaces and component libraries utilizing React, Redux, and GraphQL. Purchased by Brinks.

The web version of the Shop app. Created both the frontend and backend of a new admin tool for merchants to customize their storefronts' appearance utilizing React and Ruby on Rails.

Social wellness platform helping employees discover and engage with personalized wellness content. Team Lead implementing micro-frontend architecture and creating shared React component library. Purchased by WebMD.
Where I've been and what I've learned.
Led multiple projects involving key features for a merchant's presence on the Shop app that included technical architecture, design, and development utilizing React Native. Created both the frontend and backend of a new admin tool for merchants to customize their storefronts' appearance in the Shop app utilizing React and Ruby on Rails. Built and maintained critical components for Shop Pay Installments across multiple repos and technologies. Utilized AI tools to improve day to day workflows as well as reduce developer toil when it comes to flaky tests in the CI.
Served as the Development Manager with 8 direct reports ranging from junior to Staff engineers; duties included setting the team's goals, priorities, and technical direction. Actively mentored mid and junior level developers as well as multiple interns who then transitioned to full-time employees.
Team Lead for the web portion of an Employee Experience platform. Implemented a micro-frontend architecture utilizing React. Responsible for the creation and maintenance of an internal shared React component library and other utility libraries. Coordinated and assisted contractors helping with our efforts to make our platform completely accessible following WCAG standards.
Served as a member of the Kaleidoscope Council, an internal organization whose goal is to positively impact the culture of Limeade through DEI initiatives. Actively mentored mid and junior level developers.
Developed and maintained modular user interfaces and component libraries for a Software as a Service product utilizing React, Redux, and GraphQL (Apollo Server and Client). All code was expected to be highly performant, well-tested, and well-crafted. Updated and enhanced APIs within a micro-services architecture utilizing .NET Core and AWS.
Utilized Test-Driven Development and Pair Programming paradigms to create both the front-end and back-end of an email management system built in React with TypeScript, Redux, and .NET Core. Maintained native iOS (Swift) and Android (Kotlin) mobile applications for an event management application.
Created a client-facing patient portal as well as internal applications. Crafted both the back-end MVC architecture using .NET Core as well as the front-end Angular 2 implementation utilizing Material Design principles.
Created custom WordPress templates and plugins for client websites from high resolution mockups. Met with clients to determine all requirements, both design and functional, and implemented an end-to-end solution to fit their needs.
Articles on web technologies and improving development workflows.

As a Senior Developer at Shopify, I’ve had access to a large chunk of the current AI ecosystem since Shopify went all in on AI back in April. With new models, IDEs, and CLI tools launching what feels like every other week, it can be overwhelming...

A little competition is healthy. Every month, we host a day devoted to squashing bugs — all product work is supposed to stop (within reason) as we focus solely...

Flaky tests are a pain in our repos. Theyre pesky, hard to reproduce, and can be even trickier to resolve. It's something that brings toil to our workdays...

With the growing popularity of JavaScript frameworks such as React, Angular, and Vue, testing your client-side code is becoming even more vital...

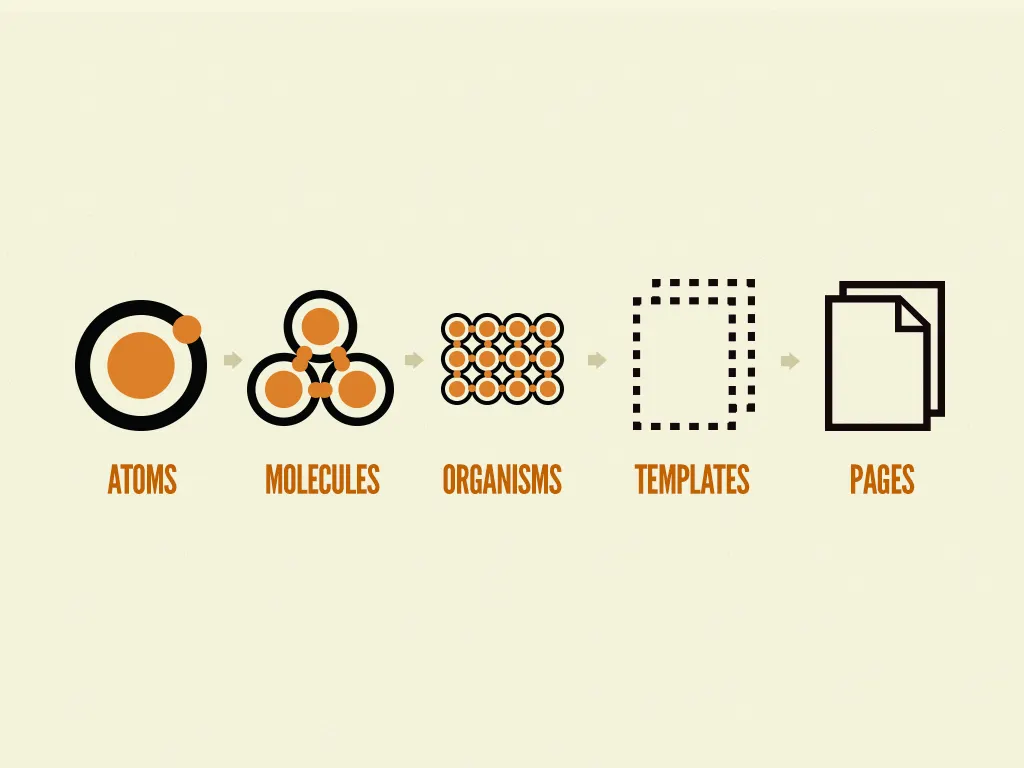
If you're not familiar with Brad Frost's Atomic Design principles, stop right now and go read about it on his blog or buy his book...

React is one of the most popular JavaScript frameworks currently being used. With over two million weekly downloads of React...